Template Blogspot bán hàng luôn là từ khóa HOT được các blogger tìm kiếm nhằm xây dựng cho mình một website bán hàng ưng ý. Blogger Template for Seo xin chia sẻ 2 template blogspot cực đẹp làm Shop bán hàng. Hãy cùng xem Demo bên dưới để cảm nhận tính chuyên nghiệp từ 2 mẫu này.
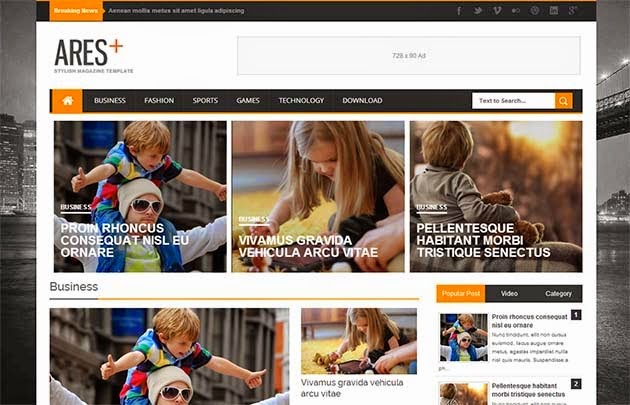
Template Blogspot 1
Thiết kế để trưng bày các sản phẩm dưới dạng lưới, cùng slide mượt mà khiến hình ảnh shop trông cực kì chuyên nghiệp. Footer 3 cột - Điều mà các blogger luôn mong muốn để có thể đưa ra nhiều thông tin hơn đối với khách hàng.
Hướng dẫn chỉnh sửa template- Sửa slider ảnh: Các bạn tìm link ảnh này trong code rồi sửa lại thôi:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhC5it0HEQGn9hAzEticAr1141WG9gSDcZIyvF-RN0g0N2CtZ88cJf4ao1HCT3rccsJtIsVlM-dsSs2Txl5M9DdRupdDr821ouTmPy2vxOnIsDdhkKpPfQrHYLe1wROGAyXQeR3ldLtTEyn/s1100/banner.jpg
Nếu không muốn nó hiển thị thì vào code tìm .banner rồi thêm thuộc tính sau vào trong ngoặc display:none. Để cho dễ nhìn thì các bạn tiêp tục tìm đoạn code dưới xóa nó đi:
body {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgOedZOHeFVTeRytYpR2CNV_jG34KR1i9n_fzlYBqpqywX8EVRSsNvDHpwh-JCDEAZI1YIW69I9GQxV6YW_wxQI4pIrP34c7uI_CKaM74bMl8FlhZolnwlU8eAPMZ_10szPQUzzwM8MBmIk/s222/bg2.jpg") repeat-x #F3F3F3;
}
- Sửa hiển thị trang chủCác bạn up code lên xong các bạn vào Bố cục (Layout)- Các bạn để ý đến cái 3 tiện ích HTML/Javascript đầu tiên rồi copy code dưới đây vàoHTML/Javascript 1 bạn copy code sau:
<style>
.welcome_body {
margin:30px;
}
.feat_container {
background-color:#DFDFDF;
background-position:initial initial;
background-repeat:initial initial;
font-weight:bold;
height:40px;
margin:0;
width:953px;}
.feat {
color:#333333;
float:left;
font-size:26px;
margin:5px 0 0 20px;
}
.all_prod {
float:right;
font-size:16px;
margin:10px 20px 0 0;
}
</style>
<div class="welcome_body">
<span style="font-size:26px;">Welcome to Sơnđôna.Shop</span>
<p>Sơnđôna.Shop – Cửa hàng Nội y online lớn nhất thị trường Việt Nam. Chuyên cung cấp các sản phẩm nội y cao cấp chính hãng và chất lượng, Sơnđôna.Shop chính là giải pháp mua sắm nội y tiện lợi nhất dành cho mọi phụ nữ.</p>
</div>
<div class="feat_container">
<div class="feat">Sơnđôna.Shop - Siêu khuyến mại</div>
</div>
HTML/Javascript 2 bạn copy code sau
<style>
.thumbcont {height:335px;margin:20px 0;width:975px;}
.cont {-webkit-box-shadow:#AFAFAF 0 0 5px;background-color:#FFFFFF;background-position:initial initial;background-repeat:initial initial;box-shadow:#AFAFAF 0 0 5px;display:inline-block; height:322px; margin-right:20px; width:220px;}
img.label_thumb {float:left;height:306px;margin:8px;width:207px;}
#info_cont {background-color:#000000;display:none;height:115px;margin-left:8px;opacity:0;padding:10px;position:absolute;top:377px;width:187px;}
</style>
<div class="thumbcont">
<div class="cont">
<a href="#" title="Dress Copule Korea Style Ibu Dan Anak DR 128907">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipLAAmfpYBm5XHBM_jCvtwFbeeXrHcRaY2XL7NcyX0fUhT58dZvFGBo0x1W7KMx0rjNnX7DdX_znqzYQJsU6ITqNBMi1OFCbPkG27R0y34HGvYhTGhQXRiBcYcs4V8N7dcPft4qyejDOE/s1600/2013_june_wannabe_lhomepage.jpg"/>
</a>
<div id="info_cont" style="opacity: 0; display: block;">
<div id="judul">
Dress Copule Korea Style Ibu Dan Anak DR 128907
</div>
<div class="detail_button">
<a href="http://shoppaholic-boutique.blogspot.com/2013/04/dress-copule-korea-style-ibu-dan-anak.html">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhttdZsKqp6NCKvL43NgZNCAvwIOgN2ElRwgun9Z0wkH38pbJg4nka1kzknbOTN5yfTOHPwPnGWkORn_hxlpGEhmoEA7UbtQebNt2bNGX1e1TwbPHt0j-rbXfofH1-jDWyA0v14SIVrZ1w/s1600/2013_June_wacoal_Homepage.jpg" width="119px" height="21px"/>
</a>
</div>
<div class="price">IDR 168.000</div>
</div>
</div>
<div class="cont">
<a href="#" title="Dress Copule Korea Style Ibu Dan Anak DR 128907">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhttdZsKqp6NCKvL43NgZNCAvwIOgN2ElRwgun9Z0wkH38pbJg4nka1kzknbOTN5yfTOHPwPnGWkORn_hxlpGEhmoEA7UbtQebNt2bNGX1e1TwbPHt0j-rbXfofH1-jDWyA0v14SIVrZ1w/s1600/2013_June_wacoal_Homepage.jpg"/>
</a>
<div id="info_cont" style="opacity: 0; display: block;">
<div id="judul">
Dress Copule Korea Style Ibu Dan Anak DR 128907
</div>
<div class="detail_button">
<a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZnjA-P8ID_R6bKezK3b7m9fo8xHsua2kYZisjS75kTIEXHoaF58WI3SdKJKVC5ldZplaZS_Wsx0BsB1Nw-LIe5gtJBRniewJ-jvncf20fCZPHPsadRCc5Eprf_FEbejLFIB4WlqvxiWY/s1600/2013_June19_triump_Homepage.jpg" width="119px" height="21px"/>
</a>
</div>
<div class="price">IDR 168.000</div>
</div>
</div>
<div class="cont">
<a href="#" title="Dress Copule Korea Style Ibu Dan Anak DR 128907">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCpCFup3Aj9OBExkZMi0PlGnVe8Ofms1B1ySrcHA0dVUY7bM0xvp9ma_7szNduRN373sFow04DUBdyMmmRuqXYunNOQuFnJ-HzeypLy56mbQRcsEhFAL-flEBfaMhkaotCVeX4cZ2wADU/s1600/2013_june_ibasic3combo_Homepage.jpg"/>
</a>
<div id="info_cont" style="opacity: 0; display: block;">
<div id="judul">
Dress Copule Korea Style Ibu Dan Anak DR 128907
</div>
<div class="detail_button">
<a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhttdZsKqp6NCKvL43NgZNCAvwIOgN2ElRwgun9Z0wkH38pbJg4nka1kzknbOTN5yfTOHPwPnGWkORn_hxlpGEhmoEA7UbtQebNt2bNGX1e1TwbPHt0j-rbXfofH1-jDWyA0v14SIVrZ1w/s1600/2013_June_wacoal_Homepage.jpg" width="119px" height="21px"/>
</a>
</div>
<div class="price">IDR 168.000</div>
</div>
</div>
<div class="cont">
<a href="#" title="Dress Copule Korea Style Ibu Dan Anak DR 128907">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZnjA-P8ID_R6bKezK3b7m9fo8xHsua2kYZisjS75kTIEXHoaF58WI3SdKJKVC5ldZplaZS_Wsx0BsB1Nw-LIe5gtJBRniewJ-jvncf20fCZPHPsadRCc5Eprf_FEbejLFIB4WlqvxiWY/s1600/2013_June19_triump_Homepage.jpg"/>
</a>
<div id="info_cont" style="opacity: 0; display: block;">
<div id="judul">
Dress Copule Korea Style Ibu Dan Anak DR 128907
</div>
<div class="detail_button">
<a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCpCFup3Aj9OBExkZMi0PlGnVe8Ofms1B1ySrcHA0dVUY7bM0xvp9ma_7szNduRN373sFow04DUBdyMmmRuqXYunNOQuFnJ-HzeypLy56mbQRcsEhFAL-flEBfaMhkaotCVeX4cZ2wADU/s1600/2013_june_ibasic3combo_Homepage.jpg" width="119px" height="21px"/>
</a>
</div>
<div class="price">IDR 168.000</div>
</div>
</div>
</div>
HTML/Javascript 3 bạn copy code sau
<style>
.new_container {
height:40px;
background:#dfdfdf;
width:953px;
margin:0;
font-weight:bold;
}
.new_container {
background-color:#DFDFDF;
background-position:initial initial;
background-repeat:initial initial;
font-weight:bold;
height:40px;
margin:0;
width:953px;
}
.all_prod_new {
float:right;
font-size:16px;
margin:10px 20px 0 0;
}
.new {
color: #333;
float: left;
font-size: 26px;
margin: 5px 0 0 20px;
}
.all_prod_new {
float: right;
font-size: 16px;
margin: 10px 20px 0 0;
}
.all_prod_new a {
color: #333;
}
.promo_cont {
width:953px;
height:160px;
margin-bottom:30px;
}
#promo_img {
float:left;
width:290px;
margin-right:40px;
}
#promo_img_l {
float:left;
width:290px;
}
</style>
<div class="promo_cont">
<div id="promo_img">
<a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg69jIqhbDNKqYawsZWp7HK6UId3v8YQoUCPcjw94qnfHW3EjI-8jZKqlvp_EelvQN5rpd619djLXcrIXN5oe75vqScZVXxvCGr1ppG9neNLhPnWYHo2xL4CBOXrYrWoPL8XPTxZuO34nBD/s350/s1.jpg" width="290" height="158" alt="s1"/>
</a>
</div>
<div id="promo_img">
<a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGeL31vhCBjbJ01lkPtQhGQvaEZb78i8nlaq8EebqirIkfgIBB01vaS3HEHVhN1qRJRBzdqy-QyhR0alCY8Ysd2LezSrgh87kBG-Hc-ordHpGBNyRz6AXEDgdEhvd5TEMoTgHD1LRGTg2U/s350/s2.jpg" width="290" height="158" alt="s1"/>
</a>
</div>
<div id="promo_img_l">
<a href="#">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXecgtU2DcTZv_C-WmOCA35fx4_4hgzya1ZmCg6FpaDP-Rx1NphP2uRIgPmgXJA1wlLCDm1kCLKCJ9BX7U-laOUNXnGL2Mz7JwWqzTokXuFStKee-lrTLyOhO9CUACK4m_xysIRoH9NPxR/s350/s3.jpg" width="290" height="158" alt="s1"/>
</a>
</div>
</div>
<div class="new_container">
<div class="new">Tin Mới Nhất</div>
<div class="all_prod_new">
<a href="http://sondollar.blogspot.com/search/label/V%C3%A1y">Hàng mới xem ngay</a>
</div>
</div>
Lưu ý: Các bạn nhớ chỉnh lại các câu từ cho phù hợp với shop của mình nhé!
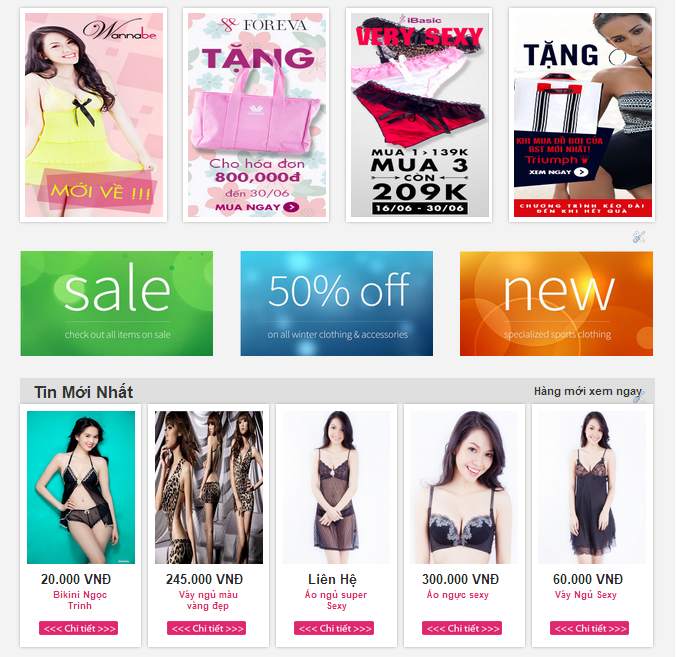
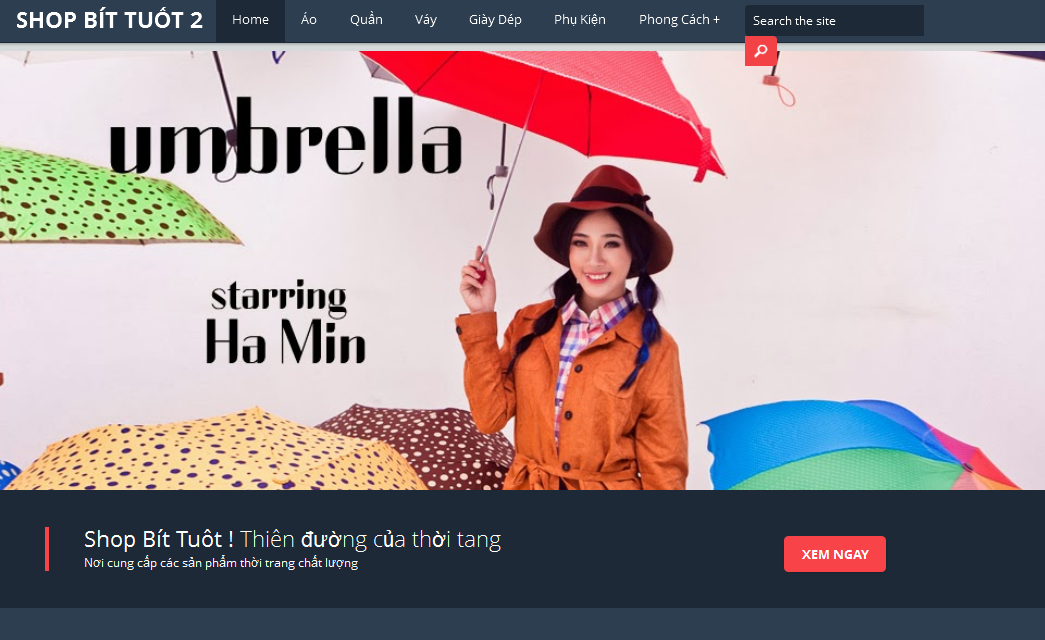
Template Blogspot Shop 2
Một thiết kế chuyên nghiệp với Slide show, Footer 3 cột, Menu drop down mượt mà, pagetrên trang chủ được chia tự động. Bạn sẽ cảm nhận thấy những gì chúng tôi nói là sự thật sau khi xem Demo bên dưới :-)
Hướng dẫn chỉnh sửa template- Sửa slider ảnh: Các bạn tìm link ảnh này trong code rồi sửa lại thôi:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTM6fcIevpR4tAzzv2UlHRfOlY7p1B5Istmi3-_xVuDdOAiWQg09IiMPMICcEW81qd-YSbXXE21TrhS5diuKl_GDfY1ejDSCu2SksHuOySrTeUz-Ki9anji9aWO44WteHpOJbyip1To6g/s1600/alb_1384929312_229.jpg
- Sửa hiển thị trang chủCác bạn up code lên xong các bạn vào Bố cục (Layout)- Các bạn để ý đến cái tiện ích HTML/Javascript trên cái Featured Post (TOP) rồi copy code dưới đây vào
<div class='featureticker-wrap'>
<div id='featuresticker'>
<div id='ticker'>
<ul class='ticker-list'>
<li>
<div class='ticker-head1'>
<h3><strong>Shop Bít Tuôt !</strong> Thiên đường của thời tang</h3>
<p>Nơi cung cấp các sản phẩm thời trang chất lượng</p></div>
<div class='ticker-head2'>
<div class='buttons buy'><a href='#'>Xem Ngay</a>
</div>
</div>
</li>
<div style='clear:both;'/>
<li>
<div class='ticker-head1'>
<h3><strong>Uy tín - Chất Lượng</strong> đó là điêu tôi đảm bảo</h3>
<p>Chúng tôi luôn đặt chữ tín lên hàng đầu và sản phẩn của chúng tôi là chất lượng nhất</p></div>
<div class='ticker-head2'>
<div class='buttons buy'><a href='#'>Xem Ngay</a>
</div>
</div>
</li>
<div style='clear:both;'/>
<li>
<div class='ticker-head1'>
<h3><strong>Giá rẻ nhất?</strong> điều chúng tôi cam đoan</h3>
<p>Với những mặt hàng chất lượng chúng tôi cũng cam đoan rằng giá các sản phẩn của chúng tôi sẽ là rẻ nhất</p></div>
<div class='ticker-head2'>
<div class='buttons buy'><a href='#'>Xem Ngay</a>
</div>
</div>
</li>
<div style='clear:both;'/>
<li>
<div class='ticker-head1'>
<h3><strong>Địa chỉ liên hệ</strong> trụ sở chính</h3>
<p>Tòa nhà chọc trời 2 tầng - 1000 Minh Khai - HBT - Hà Nội</p></div>
<div class='ticker-head2'>
<div class='buttons buy'><a href='#'>Đi ngay</a>
</div>
</div>
</li>
<div style='clear:both;'/>
<li>
<div class='ticker-head1'>
<h3><strong>Địa chỉ liên hệ?</strong> hãy gửi mail cho Bít Tuốt:)</h3>
<p>Hãy liên hệ với tôi qua gmail: Seo.vnpro@gmail.com</p></div>
<div class='ticker-head2'>
<div class='buttons buy'><a href='#'>Gửi luôn</a>
</div>
</div>
</li>
<div style='clear:both;'/>
</div></div></div></div></div></ul>
</div>
</div></div>
Các bạn để ý đến cái tiện ích Featured Post (TOP) rồi copy code dưới đây vào
<ul class="label_with_thumbs">
<li class="clearfix">
<a class="picturelabela" target="_top" href="http://shopbittuot2.blogspot.com/">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJEgqPue0GhL_LUlQBMhkZf4xmySnvcFmq92FtbHCJHlc-31dUxEI5rjsz-WGlmm4KubOnbggJgbsz_FTWs5x33hIowoLlP3Kvq6QPE_hwBDY21-G0cdBCPWd2QheUu7rl3YZ2SeGq9pg/s1600/1384900786.png" />
</a>
<strong>
<h2>
<a class="titlelabel" target="_top" href="http://shopbittuot2.blogspot.com/">Áo Thời Trang</a>
</h2>
</strong>
<div class="contento">
Tổng hợp các mấu áo mới nhất - hot nhất hiện nay. Shop Bít Tuốt thiên đường của thời trang và phụ kiện nơi cung cấp các sản phẩm thời trang chất lượng ...
<br />
<a class="url" target="_top" href="http://shopbittuot2.blogspot.com/">Chi Tiết »</a>
</div>
</li>
<li class="clearfix">
<a class="picturelabela" target="_top" href="http://shopbittuot2.blogspot.com/">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQIQ_DGmyK02bLN46Z1Hiz8G0KwbjvfCj4Z1rcuYJftJVlaxmuc2hpMkhoP4m_uQYo9TF_XphAXksIkoSkTcAE5nx4ovrb5nJd7tsypATtEP6b5PnQh5IOqIldkm4WsRv_f9nU4DOVqZc/s1600/vay.png" />
</a>
<strong>
<h2>
<a class="titlelabel" target="_top" href="http://shopbittuot2.blogspot.com/">Váy Thời Trang</a>
</h2>
</strong>
<div class="contento">
Tổng hợp các loại váy: váy đầm, váy thời trang thu dông, váy công sở đẹp nhất...Shop Bít Tuốt thiên đường của thời trang và phụ kiện nơi cung cấp các sản phẩm thời trang chất lượng
<br />
<a class="url" target="_top" href="http://shopbittuot2.blogspot.com/">Chi Tiết »</a>
</div>
</li>
<li class="clearfix">
<a class="picturelabela" target="_top" href="#">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLkBSSMICoKhlE92TSF2jwgmTMt8DYlCXsaJcr4h_Ihk9w4W31Sm77qf_j_SbbyqrsjQ_gp9d-ofa6bD8aSK6wn2eYOFg1G5bGMEFkbuP-g4hkhjK-hDK3jJURaPPvxRF-3luLXD0D8AM/s1600/quan.png" />
</a>
<strong>
<h2>
<a class="titlelabel" target="_top" href="http://shopbittuot2.blogspot.com/">Quần Thời Trang</a>
</h2>
</strong>
<div class="contento">
Tổng hợp các mẫu quần mới nhất , đẹp nhất hợp với xu hướng nhất.Shop Bít Tuốt thiên đường của thời trang và phụ kiện nơi cung cấp các sản phẩm thời trang chất lượng
<br />
<a class="url" target="_top" href="http://shopbittuot2.blogspot.com/">Chi tiết »</a>
</div>
</li>
<li class="clearfix">
<a class="picturelabela" target="_top" href="http://shopbittuot2.blogspot.com/">
<img class="label_thumb" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlCGxIWg4MQKb_gP2FOXja0Rre0ORUvSG-53sVfmsokm-U6voQE8opqg1wRyR-yC7iW3IvJ3k6jOUfqC6_OVz6CvjlQIptLO4UbBi75vQLKB-zcKXOkES4owdia8VKnt1RHpCGTHEDCSo/s1600/giay.png" />
</a>
<strong>
<h2>
<a class="titlelabel" target="_top" href="http://shopbittuot2.blogspot.com/">Giày Thời Trang </a>
</h2>
</strong>
<div class="contento">
Tổng hợp các mẫu giày mớinhất hợp thời trang nhất. Shop Bít Tuốt thiên đường của thời trang và phụ kiện nơi cung cấp các sản phẩm thời trang chất lượng...
<br />
<a class="url" target="_top" href="http://shopbittuot2.blogspot.com/">Chi tiết»</a>
</div>
</li>
</ul>
Lưu ý: Các bạn nhớ chỉnh sửa câu từ cho phù hợp với Shop nhé!